DISEÑO RESPONSIVE: TU SITIO WEB EN CUALQUIER DISPOSITIVO.
¡Hola y bienvenid@ a COEXSIS! Nos apasiona compartir nuestras ideas y conocimientos con nuestros lectores, es por ello que aquí podrás conocer y descubrir todo sobre diseño responsive: tu sitio web en cualquier dispositivo. Esperamos que nuestro contenido te sea útil, informativo y entretenido. C:
¿QUÉ ES EL DISEÑO RESPONSIVO O DISEÑO WEB RESPONSIVE?
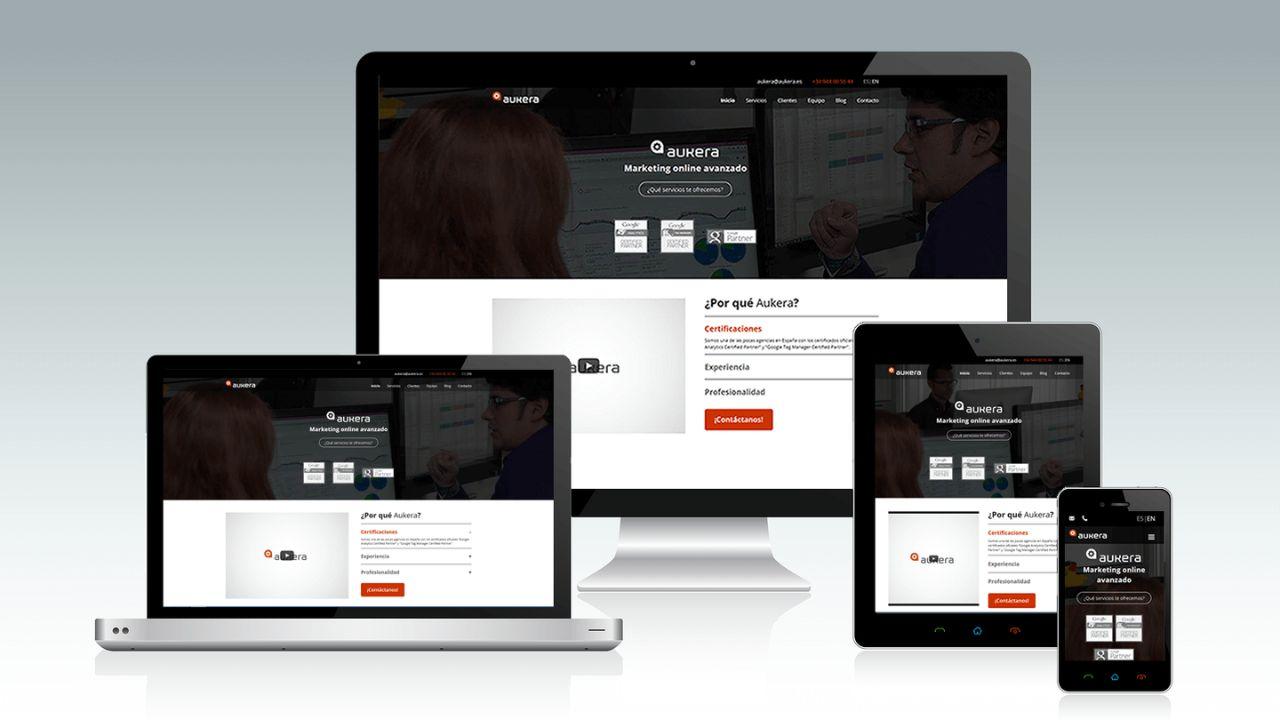
Es una técnica de diseño web que se utiliza para crear sitios web que se ajustan automáticamente a diferentes dispositivos y tamaños de pantalla, como teléfonos móviles, tabletas y computadoras de escritorio.
El diseño responsivo permite que un sitio web se adapte de forma fluida y dinámica a diferentes resoluciones de pantalla. Esto se logra mediante el uso de técnicas de diseño y desarrollo que permiten que el contenido del sitio web se reorganice y ajuste automáticamente en función del tamaño de la pantalla del dispositivo que se esté utilizando para acceder al sitio web.
El diseño responsivo es importante para brindar una experiencia de usuario óptima en todos los dispositivos, lo que a su vez mejora la usabilidad, la accesibilidad y la satisfacción del usuario. Además, un diseño responsivo también puede mejorar el posicionamiento en motores de búsqueda, ya que Google y otros buscadores favorecen los sitios web que son responsivos y se adaptan a diferentes dispositivos.
¿En que consiste el diseño responsivo?
El diseño responsive se basa en tres principios principales:
1. Rejillas flexibles: las rejillas flexibles permiten que el contenido se adapte a diferentes tamaños de pantalla.
2. Imágenes escalables: se utilizan imágenes que se puedan escalar sin perder calidad. Esto significa que las imágenes se pueden ajustar a diferentes tamaños de pantalla sin pixelarse o distorsionarse.
3. Medios consultados: se utilizan hojas de estilo CSS y consultas de medios (media queries) para adaptar el diseño del sitio web a diferentes dispositivos.
¿Para que se utiliza el diseño responsivo?
Existen varias razones por las que el diseño responsivo es importante, algunas de ellas son:
1. Experiencia de usuario: ofrece una mejor experiencia de usuario, ya que el contenido se ajusta automáticamente al dispositivo utilizado para acceder al sitio web. Esto significa que los usuarios pueden navegar por el sitio web fácilmente sin tener que hacer zoom o desplazarse horizontalmente.
2. Accesibilidad: mejora la accesibilidad de un sitio web, ya que los usuarios pueden acceder al contenido de manera más fácil y rápida. Esto es especialmente importante para los usuarios que tienen discapacidades visuales o utilizan dispositivos de asistencia.
3. SEO: Los motores de búsqueda, como Google, prefieren los sitios web con diseño responsivo porque ofrecen una mejor experiencia de usuario. Esto significa que un sitio web con diseño responsivo tiene más posibilidades de aparecer en los primeros resultados de búsqueda.
4. Costos: En lugar de crear varios sitios web para diferentes dispositivos, el diseño responsivo permite que un sitio web se adapte automáticamente a diferentes tamaños de pantalla. Esto significa que se pueden ahorrar costos de desarrollo y mantenimiento al tener un solo sitio web que funcione bien en cualquier dispositivo.
¿Por qué utilizar el diseño responsivo?
Mejora la experiencia de usuario: Al utilizar el diseño responsivo, el sitio web se adapta automáticamente a diferentes tamaños de pantalla y dispositivos, lo que mejora la experiencia de usuario.
Aumenta la accesibilidad: El diseño responsivo mejora la accesibilidad del sitio web, ya que los usuarios pueden acceder al contenido de manera más fácil y rápida en cualquier dispositivo.
Mejora el posicionamiento en los motores de búsqueda: Los motores de búsqueda, como Google, prefieren los sitios web con diseño responsivo porque ofrecen una mejor experiencia de usuario. Esto significa que un sitio web con diseño responsivo tiene más posibilidades de aparecer en los primeros resultados de búsqueda.

Ahorra tiempo y costos de desarrollo: En lugar de crear varios sitios web para diferentes dispositivos, el diseño responsivo permite que un sitio web se adapte automáticamente a diferentes tamaños de pantalla. Esto significa que se pueden ahorrar costos de desarrollo y mantenimiento al tener un solo sitio web que funcione bien en cualquier dispositivo.
Ofrece una imagen profesional: Un sitio web con diseño responsivo ofrece una imagen más profesional y moderna. Los usuarios valoran la capacidad de un sitio web para adaptarse a diferentes dispositivos y tamaños de pantalla.
¿CUÁLES SON LAS CARACTERÍSTICAS DEL MODO RESPONSIVO?
1. Adaptabilidad: capacidad para adaptarse a diferentes tamaños de pantalla y dispositivos.
2. Flexibilidad: los elementos del sitio web podrán reorganizarse automáticamente en función del tamaño de la pantalla y de las necesidades del usuario.
3. Escalabilidad: permite que un sitio web crezca y se expanda a medida que se agregan más secciones, páginas y contenido, sin afectar su capacidad para adaptarse a diferentes tamaños de pantalla y dispositivos.
4. Imágenes adaptables: Las imágenes podrán ser redimensionadas y optimizadas para adaptarse a diferentes tamaños de pantalla y resoluciones, lo que garantiza que se vean bien en cualquier dispositivo.
5. Navegación sencilla: hace que la navegación por el sitio web sea más sencilla y fácil de usar, ya que los menús y botones de navegación se adaptan automáticamente al tamaño de la pantalla.
Articulo recomendado:
¿QUÉ ES UN DOMINIO WEB?